ajaxslt是一个针对Ajax在取得XML资料格式后,利用Javascript动态加入XSL-T(XML Stylesheet Language - Transformation)与及XPath的运用所开发的一套元件。一般上,XMLHttpRequest在传回XML字串后,我们必须花另一个功夫将这些XML数据转换成能够显示的用户界面,这是非常繁琐的工作,而且程序码的重用是一个恶梦。不过,通过ajaxslt,我们可以利用XSLT模版对XML文件进行处理,然后输出一个用户界面,当然我们不必了解ajaxslt是怎样处理XML和XSLT的,只要熟悉XSLT和XPath的原理就可以很轻松地处理XML文件了。
以下为XSLT的简单介绍:
XSLT
在计算机科学中, XSLT是扩展样式表转换语言(Extensible Stylesheet Language Transformations)的简称,这是一种对XML文档进行转化的语言,XSLT中的T代表英语中的“转换”(transformation)。它是XSL(Extensible stylesheet language)规范的一部分。XSL规范的另外一部分是XSLF(F代表代表格式化对象Formatting Objects),又称XSL-FO或XSLFO。
XSLT是把XML文档转化为另一XML文档的XML转换语言。 即将源文档的所有数据或者部分数据 (利用XPath进行选择)生成另外的XML文档或者其他可直接显示或打印的文件格式(例如 HTML文件, RTF文件或者TeX文件)。在这个转换过程中具体有以下涉及:
* 加上一些诸如HTML文档中的固定标签
* 移动文本
* 对文本排序
被转换的源XML文档具有树状结构。XSLT语言是声明性的语言,即XSLT程序本身只是包含了一些转换规则的文档。而这些规则可以被递归地应用到转换过程中。XSLT本身也是一份XML文档,所以它也必须遵守严格的XML规范。
XSLT处理程序会首先确定使用XSLT中的哪些规则,然后根据优先度作出相应的转换操作。
可以利用XSLT以及CSS来生成HTML文档。
如果你还没有熟悉XSLT和XPath,你可以到以下网页参考:
XSLT -
http://www.w3.org/TR/xslt
http://www.w3schools.com/xsl/default.asp
XPath -
http://www.w3.org/TR/xpath
http://www.w3schools.com/xpath/default.asp
ajaxslt有几个比较重要的函式:
- XMLParse(xml string) - 将字串转换为XML物件(ajaxslt本身的DOM物件)
- xmlText(XML Doc) - 将XML物件转换为字串
- ExprContext物件 - XPath的文本物件,负责接受所有的XPath路径请求
- xsltProcessorContext(input,xsl,output) - XSLT处理物件,将XML和XSL转换为HTML,然后输出到指定的元素内。
- xpathParse(XPath String) - 将字串转换为XPath路径。可以用xpath::evaluate对ExprContext物件进行路径搜寻。
- el(Element ID) - 为DOMDocument::getElementById的简化。
安装
ajaxslt本身含有五个文件,你必须在网页中利用<script></script>标签将它们以以下的次序加载到浏览器中:
<script src="ajaxslt/misc.js" type="text/javascript"></script>
<script src="ajaxslt/dom.js" type="text/javascript"></script>
<script src="ajaxslt/xpath.js" type="text/javascript"></script>
<script src="ajaxslt/xslt.js" type="text/javascript"></script>
<script src="ajaxslt/xpathdebug.js" type="text/javascript"></script>
<script src="ajaxslt/dom.js" type="text/javascript"></script>
<script src="ajaxslt/xpath.js" type="text/javascript"></script>
<script src="ajaxslt/xslt.js" type="text/javascript"></script>
<script src="ajaxslt/xpathdebug.js" type="text/javascript"></script>
注:要是没有按照以上次序排列,可能在运行时会出现错误。
XSLT转换
要做XSLT转换你必须要有几个条件: XML文件,XSL文件还有一个DOM结(node),DOM结的用处是加载转换结果,将它显示在浏览器。其中一个取得XML文件的方法就是通过XMLHttpRequest物件请求,然后利用它的responseXML提取XML文档。除此之外,你也可以直接将XML/XSL字串放入一个变数。ajaxslt提供了几个转换XML的方法,一下是一个例子,把字串转为XML,在将它转回字串。
var myText = "...";
var myXml = xmlParse(myText);
var myTextAgain = xmlText(myXml);
var myXml = xmlParse(myText);
var myTextAgain = xmlText(myXml);
在具备XML和XSL档后,你就可以开始进行转换
var myNode = el("myId");
xsltProcessContext(new ExprContext(myXml), myXsl, myNode);
xsltProcessContext(new ExprContext(myXml), myXsl, myNode);
ajaxslt与XPath的运用
利用ajaxslt对XML文件进行XPath测试路径是非常方便的,只需要生成一个xpathParse就可以了。
var expr = xpathParse(myXpathString);
var result = expr.evaluate(new ExprContext(myXmlDocument));
var resultAsString = result.stringValue();
var result = expr.evaluate(new ExprContext(myXmlDocument));
var resultAsString = result.stringValue();
例子
以下是一个简单的例子,XML和XSL分别由字串被转换为XML文件后,在经过XSLT的转换,最后结果将输出到xsltest这个DIV元素里面。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Ajaxslt test</title>
<!-- AJAXSLT -->
<script src="ajaxslt/misc.js" type="text/javascript"></script>
<script src="ajaxslt/dom.js" type="text/javascript"></script>
<script src="ajaxslt/xpath.js" type="text/javascript"></script>
<script src="ajaxslt/xslt.js" type="text/javascript"></script>
<script src="ajaxslt/xpathdebug.js" type="text/javascript"></script>
<script type="text/javascript">
var is_ie = navigator.userAgent.indexOf("MSIE") > -1 && documant.all;
var is_moz = navigator.appName.indexOf("Netscape") > -1 && document.implementation;
var is_opera = navigator.userAgent.indexOf("Opera") > -1;
logging__ = false; //default is true, set to false to hide the verbose logging info.
var myxmltext = '<?xml version="1.0" encoding="iso-8859-1"?><?xml-stylesheet type="text/xsl" href="style.xml"?><class><student><name>Alex</name><age>13</age></student><student><name>Mary</name><age>14</age></student></class>';
var myxsltext = '<?xml version="1.0" encoding="iso-8859-1"?><xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"><style type="text/css">div.student { display:block; margin:10px; padding:5px; background-color:lightsteelblue; border:1px solid red; width:6em;}</style><xsl:template match="/"><xsl:for-each select="class/student"><div class="student"><xsl:value-of select="name"/> is <xsl:value-of select="age"/> years old</div></xsl:for-each></xsl:template></xsl:stylesheet>';
function init(){
//Do the XSLT transformation
var myxml = xmlParse(myxmltext);
var myxsl = xmlParse(myxsltext);
var myNode = el("xsltest");
xsltProcessContext(new ExprContext(myxml),myxsl,myNode);
//Playing with some XPath
var expr = new xpathParse("class/student[last()]/name");
var result = expr.evaluate(new ExprContext(myxml));
myNode.appendChild(document.createTextNode(result.stringValue()));
}
if(is_ie || is_opera){
window.addEventListener("load",init,null);
}else{
window.addEventListener("DOMContentLoaded",init,null);
}
</script>
</head>
<body>
<div id="xsltest"></div>
</body>
</html>
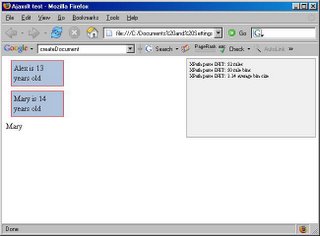
输出结果:

_=完=_
以上资料一部分取自Erik A. Hanson的博客文章 http://www.eahanson.com/weblog/?p=4
其他连接:
http://www.adaptivepath.com/publications/essays/archives/000385.php
http://developer.apple.com/internet/webcontent/xmlhttpreq.html
http://prototype.conio.net/
http://groups.google.com/group/google-ajax-discuss
